React Dev Tools Npm
Devtools for mobx to track the rendering behavior and data dependencies of your app.

React dev tools npm. Components and profiler. Because this is a development tool a global install is often the most convenient. The default position of the panel has been changed to bottom right. In the breadcrumbs you can.
It is also available as a firefox add on. React developer tools is a browser devtools extension for the open source react javascript library. Npm install g react devtoolsat4. React devtools is available as an extension for chrome and firefox.
How to debug react element tree. In react native or safari you can install the new version from npm. The hook accepts a ref to the navigationcontainer. Api definition the package exposes the following apis.
With yarn you can do this by running. If you use the standalone shell eg. Yarn yarn global add react devtools npm npm install g react devtools if you prefer to avoid global installations you can add react devtools as a project dependency. Using react devtools you can inspect and edit a component props and state while navigating through your component hierarchy tree.
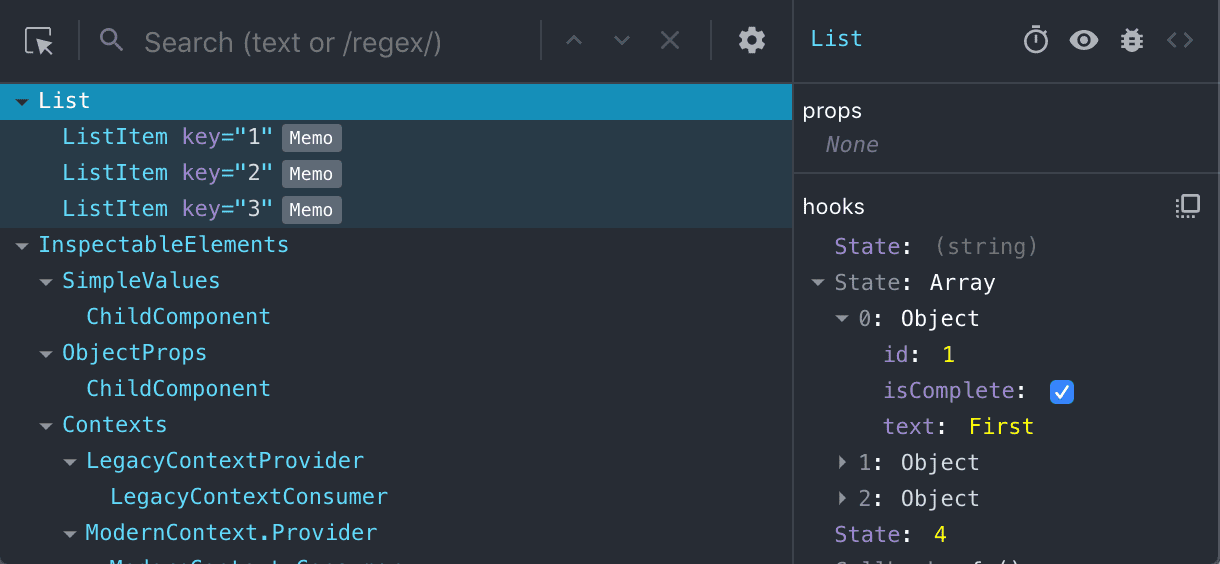
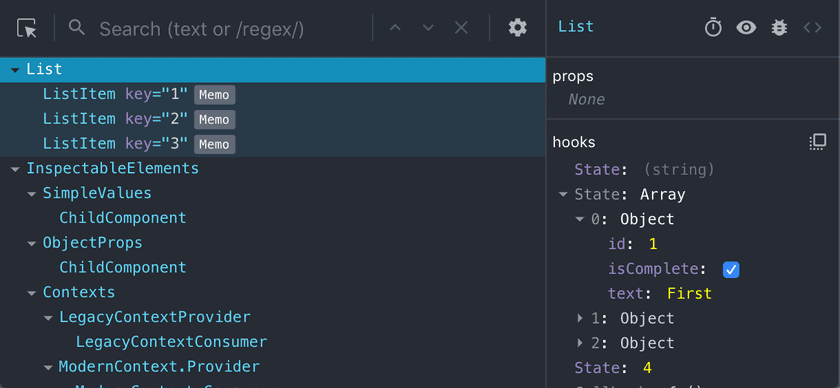
The components tab shows you the root react components that were rendered on the page as well as the subcomponents that they ended up rendering. You will get two new tabs in your edge devtools. After installing the extension open the react tab in your browser. This feature lets you see how component changes affect other components to help design your ui with the right component structure and separation.
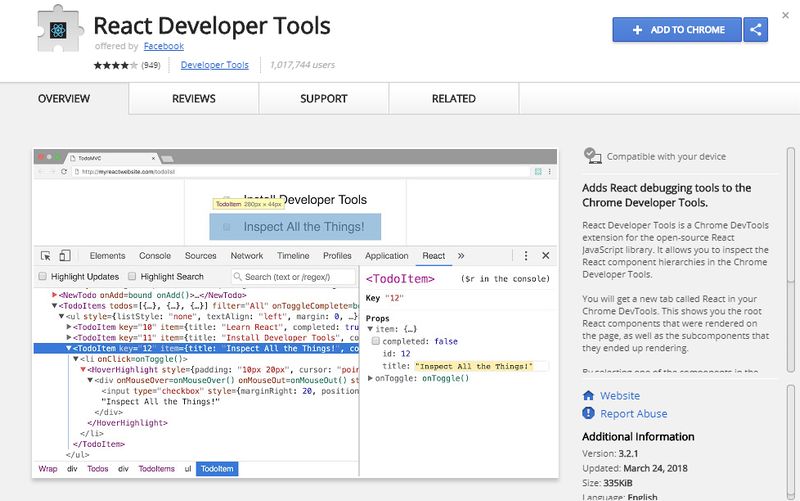
This official react chrome devtools extension allows you to inspect the react component hierarchies in the chrome developer tools. Npm install save dev mobx react devtools. Its an extension for chrome based browsers and mozilla firefox that implements react specific debugging functionality. Adds react debugging tools to the chrome developer tools.
If you prefer top right like in the gif above add positiontopright to devtools. If you have already installed the extension it should update automatically within the next couple of hours. Usereduxdevtoolsextension this hook provides integration with redux devtools extensionit also works with react native debugger app which includes this extension. To debug react better it can be a good idea to install react developer tools.
Npx react devtools usage with react native. By selecting one of the components in the tree you can inspect and edit its current props and state in the panel on the right. You should notice the elements and profiler tabs. An extension that allows inspection of react component hierarchy in the chrome and firefox developer tools.